Markdownは簡単な記法で構造化された文書を記述するためのツールです。Markdownで記述された文書は、HTMLへ変換することを一つの目的として設計されています。
しかし、プレーンテキストのままでも読みやすさと書きやすさが重視されているので、メモをとるのに使用しても良いでしょう。必要であればさらに読みやすいHTMLへ変換できます。
Markdownに対応したサービスもいくつかあります。そのようなサービスでは、Markdownで記述した文書を自動でHTMLで表示してくれたりします。例えばGitHubはMarkdownに対応したサービスの一つです。またVisual Stdio CodeのようにデフォルトでMarkdownに対応したエディターもあります。
このようにMarkdownは多くの場所で使われています。構文も非常に簡単ですぐにでも使うことができますので、是非この機会に使ってみてはいかがでしょうか。
この記事ではMarkdownがすぐに使えるように、次のことについて詳しく解説します。
- Markdownの構文(書き方)
- Visual Stdio CodeでMarkdownをプレビュー・HTMLへ出力する方法
Markdownの概要
Markdownは単なるテキストファイルで、いくつかの簡単な構文にしたがって記述するだけです。Markdownファイルの拡張子には一般的に「.md」が使われます。
次にMarkdownの記法で記述した簡単な例を示します。
レベル1の見出し
============
これは段落です。
これも段落です。
レベル2の見出し
------------
順序なし項目は行頭に「-」をつけます。
- 項目1
- 項目2
*強調*と**強い強調**です。Markdownがどのようなものかイメージして貰うことが目的ですので、今はよくわからなくても大丈夫です。構文についてはすぐ後で詳しく解説していきます。
Markdownは、そのままでも読みやすく有用ですが、変換ツールを使ってHTMLに変換できるので、さらに読みやすくできます。変換ツールはいくつもありますが、この記事ではVisual Stdio Codeの拡張機能を使ってHTMLへ変換する方法を紹介します。
先ほどのMarkdownをVisual Stdio Codeの拡張機能を使ってHTMLに変換すると次のようになります。
<h1>レベル1の見出し</h1>
<p>これは段落です。</p>
<p>これも段落です。</p>
<h2>レベル2の見出し</h2>
<p>順序なし項目は行頭に「-」をつけます。</p>
<ul>
<li>項目1</li>
<li>項目2</li>
</ul>
<p><em>強調</em>と<strong>強い強調</strong>です。</p>このようにMarkdownは簡単にHTMLへ変換することができます。
Visual Stdio Codeは拡張機能を使わなくても、デフォルトでMarkdownファイルを認識し、プレビュー機能も備えていますので、Markdownを記述するのにとても便利なエディタです。
Markdownの構文
ここからはMarkdownで見出しや段落など記述するための構文について、それぞれ詳しく説明していきます。
見出し
行頭に「#」をつけると見出しになります。#の数は見出しのレベルに対応します。見出しレベルは6段階です。互換性のために見出しの前後は空行を置くことが推奨されています。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
HTML出力例
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
レベル1とレベル2の見出しには別の記法を使うことができます。見出しレベル1はアンダーラインとして「=」を使います。見出しレベル2はアンダーラインとして「-」を使います。この記法はプレーンテキストで重要な見出しがより目立ちます。=と-の数は任意なので、読みやすい数を記述します。
見出し1
======
見出し2
------
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
HTMLへ変換した結果は上述と同じです。
段落
1行以上の空白行で区切られた1行以上の連続したテキスト行は段落になります。空白行とは0個以上のスペースやタブだけを含む行です。段落はスペースやタブでインデントするべきではありません。
1行以上の空行で区切られた1行以上の連続したテキスト行は段落になります。
空白に見える行(スペースやタブだけを含む)も空白行と見なされます。
段落はスペースやタブでインデントするべきではありません。HTML出力例
<p>1行以上の空行で区切られた1行以上の連続したテキスト行は段落になります。</p>
<p>空白に見える行(スペースやタブだけを含む)も空白行と見なされます。
段落はスペースやタブでインデントするべきではありません。</p>2段落目は文の途中で改行していますが、<br>が挿入されないことに注意してください。
改行
改行を挿入するには行末に2つ以上のスペースを置いて改行します。
次の例で「.」はスペースを表しています。
改行を挿入するには行末に2つ以上のスペース..
を置いて改行する。HTML出力例
<p>改行を挿入するには行末に2つ以上のスペース<br>
を置いて改行する。</p><br>が挿入されています。
行末のスペースは見えないため2つのスペースを置き忘れたり、エディタの設定によっては自動的に削除されることもあります。そのような場合のために、代わりに<br>タグを明示的に記述する方法も使えます。
改行を挿入するには行末に2つ以上のスペース<br>
を置いて改行する。強調
テキストを強調したい場合、強調したいテキストを「*」か「_」で囲みます。2つで囲むと強い強調になります。
*強調*
_強調_
**強い強調**
__強い強調__強調は<em>タグに変換され、強い強調は<strong>タグに変換されます。
HTML出力例
<p><em>強調</em></p>
<p><em>強調</em></p>
<p><strong>強い強調</strong></p>
<p><strong>強い強調</strong></p>ブロック引用符
ブロック引用符にはテキストの行頭に「>」を置きます。
> この文章は引用された文書です。
> この文章は引用された文書です。
>
> この文章は引用された文書です。
> この文章は引用された文書です。HTML出力例
<blockquote>
<p>この文章は引用された文書です。
この文章は引用された文書です。</p>
<p>この文章は引用された文書です。
この文章は引用された文書です。</p>
</blockquote>順序なしリスト
順序なしリストは、各項目の行頭に「-」「+」「*」のいずれかを置きます。どれを使っても同じです。
- one
- two
- three
+ one
+ two
+ three
* one
* two
* threeHTML出力例
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>順序ありリスト
順序ありリストは各項目の行頭に数字に続けてピリオド(.)を置きます。
1. one
2. two
3. threeHTML出力例
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
</ol>リンク
リンクは、リンクテキストを「[」と「]」で囲み、リンク先は直後の「(」と「)」に囲んで指定します。
これは[リンク](http://example.com/)です。HTMLの出力例です。
<p>これは<a href="http://example.com/">リンク</a>です。</p>オプションのtitle属性を指定することができます。それにはリンク先の後ろに「"」で囲んで属性値を指定します。
これは[リンク](http://example.com/ "リンクです。")です。title属性を指定した場合の出力例です。
<p>これは<a href="http://example.com/" title="リンクです。">リンク</a>です。</p>自動リンク
URLや電子メールアドレスは「<」と「>」で囲むことで自動的にてリンクに変換されます。
<http://example.com/>
<user@example.com>HTMLの出力例
<p><a href="http://example.com/">http://example.com/</a></p>
<p><a href="mailto:user@example.com">user@example.com</a></p>
画像
画像を挿入する構文はリンクの構文に似ています。画像は「!」で始めます。その後にalt属性のテキストを「[」と「]」で囲み、画像ファイルへのパスとオプションのtitle属性のテキストを「(」と「)」で囲みます。title属性は「"」で囲む必要があります。
HTML出力例
<p><img src="/path/to/foo.jpg" alt="alt属性" title="title属性"></p>コードブロック
プログラムなどのコードのブロック示すには、少なくとも4つのスペースか1つのタブでインデントします。
段落はインデントしません。
コードブロックは4つのスペースか
1つのタブでインデントします。HTML出力例
<p>段落はインデントしません。</p>
<pre><code>コードブロックは4つのスペースか
1つのタブでインデントします。
</code></pre>Markdown はコードブロックを<pre>と<code>で囲みます。
コード
コードを示すにはテキストを「`」で囲みます。
これは`コード`です。HTML出力例
<p>これは<code>コード</code>です。</p>水平線
水平線は3つ以上の「-」「*」「_」を単独の行で記述します。
これは段落です。
---
***
_______HTML出力例
<p>これは段落です。</p>
<hr>
<hr>
<hr>HTMLタグの挿入
MarkdownはHTMLを簡単に記述するためのものですが、HTMLを完全に置き換えるものではありません。そのためMarkdownの構文はHTMLのタグの一部にしか対応していません。これは書きやすさを優先して意図してそのように設計されています。
しかし、Markdownの構文が対応していないHTMLタグは、単にそのタグを挿入することができます。HTMLタグを挿入するときの制限は、ブロックレベルのHTML要素(<div>、<table>、<pre>、<p>など)を周囲のコンテンツから空白行で区切る必要があることと、ブロックの開始タグと終了タグをスペースやタブでインデントしないことです。
次にHTMLタグを挿入する例を示します。
これは<i>段落</i>です。
<pre>
これは
整形済みの
テキストです。
</pre>
これも<i>段落</i>です。HTMLに変換すると次のように出力されます。
<p>これは<i>段落</i>です。</p>
<pre>
これは
整形済みの
テキストです。
</pre>
<p>これも<i>段落</i>です。</p>Visual Stdio CodeのMarkdown機能
Visual Stdio CodeはデフォルトでMarkdownに対応しています。拡張子「.md」のファイルはMarkdownの文書と認識し、構文をハイライト表示してくれます。
Markdownのプレビュー表示
構文ハイライトの他にVisual Stdio CodeではデフォルトでMarkdownをプレビュー表示することができます。プレビューには次の2つの方法があります。
| プレビュー方法 | Windowsショートカットキー | Macショートカットキー |
|---|---|---|
| 画面右側にプレビューを表示 | [Ctrl]+[K]→[V] | [Command]+[K]→[V] |
| 別のタブにプレビューを表示 | [Ctrl]+[Shift]+[V] | [Command]+[Shift]+[V] |
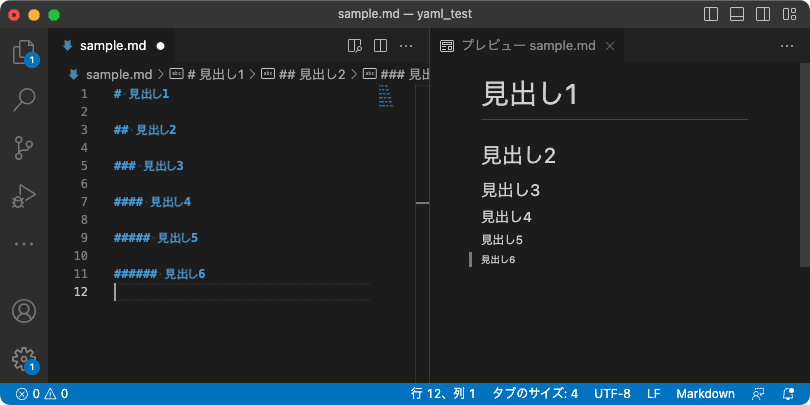
次の画像は画面右側にプレビューを表示した例です。

Markdownを編集するとプレビュー画面も更新されるので、結果を見ながら編集することができます。
ショートカットキーを使わず、右上のプレビューボタンをクリックしても同様にプレビューを表示することができます。

このほか、別のタブにプレビューを表示することもできます。
MarkdownをHTMLへ変換する
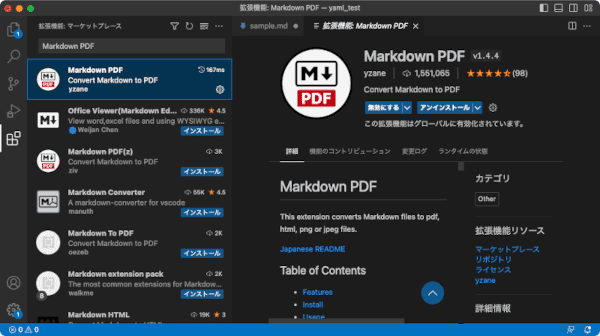
Visual Stdio CodeでMarkdownのHTMLへの変換はデフォルトではできません。HTMLへ変換するためには拡張機能が必要です。ここではHTMLへの変換にyzane氏の「Markdown PDF」という拡張機能を使います。

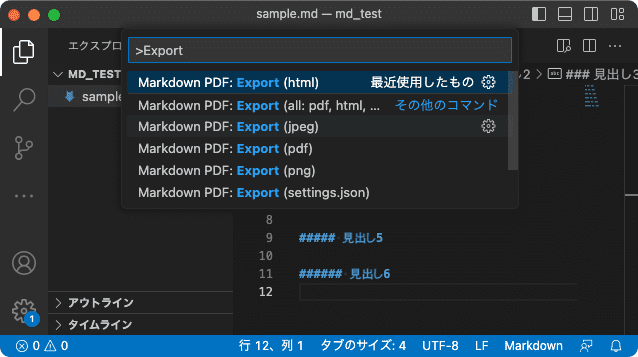
「Markdown PDF」をインストールしたら、Markdownファイルを開いてコマンドパレットから「Markdown PDF: Export (html)」を実行します。これだけでHTMLファイルへの変換は完了です。Markdownファイルと同じディレクトリにHTMLファイルが出力されているはずです。

Markdown PDFはその他にPDFファイルやPNG画像などへの変換もサポートしています。
まとめ
Markdownの記法は非常に簡単ですぐにでも使い始めらます。プレーンテキストのままでの読みやすい構造化された文書を記述できますので、まずはMarkdownでメモなどを取ることから始めてはいかがでしょうか。